部分博客中简介了CSS的概念和几种用法,如今主要是介绍其的核心内容。
盒子模型
为了理解盒子模型,我们能够先从生活中的盒子入手。盒子是用来放置物品的,内部除了有物品外,还有填充部分的东西。
盒子与盒子之间还会有间隙。例如以下图所看到的:
对于网页中的大部分对象。实际呈现形式都是一个盒子形状对象。理解了盒子模型才干更好的排版。
CSS盒子模式具备的属性: 内容(content)、填充(padding)、边框(border)、边界(margin)。从上面的样例来看:内容即相应盒内的物品。填充相应盒内为了防止物品破碎的填充物;边框则是盒子的纸壳部分;边界就是纸壳外围的间隙了。
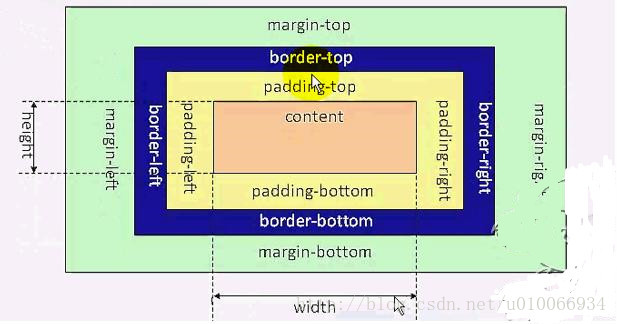
标准盒子模型:
当中。margin为外边距,padding为内边距。填充、边框和边界都分为上、下、左、右4个方向,既能够分别定义。也能够统一定义。
我们能够通过一个小样例来看一下盒子模型。
HTML:
CSS:
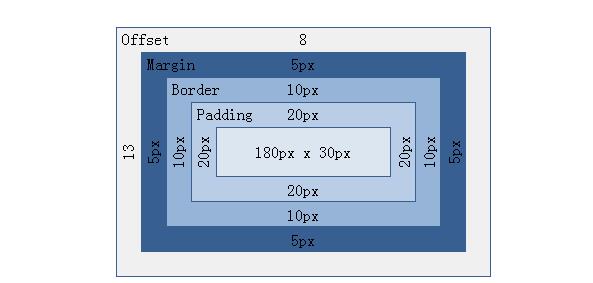
.Test { width: 180px; /*宽。高*/ height: 30px; margin: 5px; /*外边距*/ padding: 20px; /*内边距*/ border: 10px solid #0094ff; /*边框*/ } 网页显示:
盒子模型显示:
了解盒子模型能够帮助我们更好的排版,当然只知道这个是不够的,我们还常常会谈到“标准流”。标准流,是指各元素没有特殊规则时的排列方式。
它分为两类:块级元素和行内元素。
二者的差别在于块级元素拥有自己的区域,而行内元素没有。
块级元素:以一个块的形式表现出来,并跟同级的块依次竖直排列,左右撑满。占有独立空间。
行内元素:各个字母之间横向排列。到最右端自己主动折行。横向排列。标签本身不占有独立的区域。
在这里,我们分别举个样例来说明这两类元素的不同。即块级元素中的<div>标签和行内元素中的<span>标签。
例如以下图所看到的:
那么,当我想把块级元素转换为行内元素,或者把行内元素转换为块级元素时。应该怎么做呢?这里就涉及到一个重要的属性了——display属性。
有三个经常使用属性值:
1)block 显示为块级元素
2)inline 行内元素
3)none 不显示
盒子模型能够帮助我们更好的布局和规划标签的排版位置,标准流是在没有特殊规则下的普遍适用的排列规则。在对标准流有了大致了解后,下我们将不断推出具体条款博客CSS核心定位机构。
版权声明:本文博主原创文章。博客,未经同意不得转载。